

Website performance improvement -
By clicking contact us you confirm, that you understand and agree to the Privacy Policy. Email: solutions altexsoft. The website speed makes the first impression about your business.
Low website speed is one of the most frustrating things that will turn people off about your resource. High-performance websites results in high return visits, low bounce rates, higher conversions, engagement, higher ranks in organic search, and better user experience.
Slow websites will cost you money and damaged reputation. By reducing the page load time you will positively impact marketing and sales processes. In this article, we will give you recommendations about how to improve your website performance and page load time.
Importance of website speed optimization Page load time is a web performance metric that shows the time needed for a page to show on the user screen. Website conversion is an important factor in your business success, which means getting your visitors to do what you want them to do.
For instance, they will buy your product, subscribe to newsletters campaigns, register for a webinar, or download a guide. The faster the page loads, the higher conversion rates it'll have. According to the Hubspot research , 1 second delay means 7 percent reduction in conversions.
The load time of your website also influences how easily users can find your website. Website speed is one of the factors that Google takes into consideration when ranking sites. A low performing website has a poor user experience and as a result gains less promotion in search results.
Since December , the Google search engine has started ranking also based on mobile versions of pages, even for desktop searches. Website usability like website page speed, load time, and website responsiveness to user requests directly impacts customer loyalty.
The better your website performs, the more satisfied a user will be. A great user experience is a way for building a large customer base and a strong brand. Ways to assess your website speed Before starting your website speed optimization you should determine your current loading time and define what slows your site down.
Then you should set your website performance goals. The recommendation for page load time in is to be under 3 seconds. According to the Google research on the average mobile speed across industry sectors, just a fraction of websites is close to their recommended speed.
US mobile average speed index So, if you optimize your website speed to an acceptable level, you will get a significant ranking advantage over competitors. The ways of website speed optimization listed in this article are very different and sometimes the solution to one problem can have the negative impact on another aspect of your site.
There are several performance evaluation tools that are worth trying: Google Pagespeed Insights is a free tool from Google that runs a performance test on your site and provides recommendations on how to increase performance.
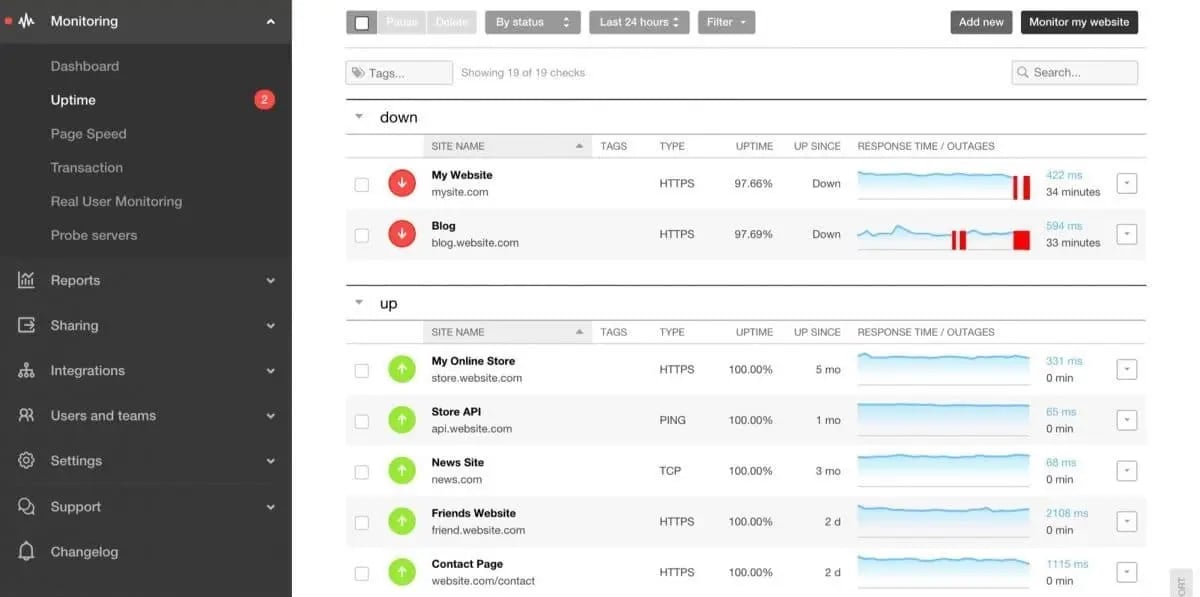
It works for both desktop and mobile versions. Pingdom is also a great tool for website speed testing with a number of useful features. Pingdom also provides the apps for website speed testing for Android and iOS. It has both free and professional paid monitoring plans.
YSlow also provides recommendations on how to improve the performance of the page, draws statistics, and summarizes all components. Performance Budget Calculator is a free tool that helps figure out what type of content you can use to keep your site running optimally.
Performance budget calculator Guidelines to speed up your website Once you have tested the speed of your website, you can start optimizing it. There are a lot of different ways to make your website work faster and we created the list of the most effective ones.
Use a Content Delivery Network CDN A content delivery network is a set of web servers distributed across various geographical locations that provide web content to end users with regard to their location. When you host the website on a single server, all users requests are sent to the same hardware.
For this reason, the time needed to process each request increases. On top of that, the load time increases when users are physically far from the server. With CDN, user requests are redirected to the nearest server.
As a result, the content is delivered to a user quicker and a website works faster. This is a rather expensive, but quite effective way to optimize the load time. Move your website to a better host There are three possible types of hosting: Shared hosting Virtual Private Servers VPS hosting Dedicated server The most popular type of hosting that is used all over the world is sharing hosting.
With shared hosting, you share CPU, disk space, and RAM with other sites that also use this server. Virtual Private Servers and dedicated servers are much faster. VPS uses multiple servers for content distribution. If your website has the average traffic or you have the eCommerce site with traffic spikes in some periods, VPS will be the optimal solution for you.
The most expensive hosting option is to use a dedicated server which can be your own physical server. In this case, you pay a server rent and hire a system administrator to maintain it.
Another approach is to rent dedicated cloud resource from AWS, Microsoft Azure, Google, or other public cloud provider. Both approaches can also be combined into a hybrid cloud that we discussed recently. With dedicated servers, all resources belong only to you and you get the full control of it.
Cloud infrastructures can also add unlimited and on-demand scalability under a number of packages. Serverless architecture is yet another option that removes maintenance and server set up procedures altogether. Consider reading our separate article covering serverless architecture specifics and benefits.
Optimize the size of images on your website Everyone loves eye-catching images. In the case of successful eCommerce sites, images are the vital part. A lot of photos, images, graphics on your product pages improve engagement. The negative side of the image use is that they are usually large files that slow down a website.
The best way to reduce the image size without compromising its quality is to compress images using such tools as ImageOptim , JPEGmini , or Kraken.
The procedure may take a bit of time but it's worth it. Reduce the number of plugins Plugins are common components of each website. They add specific features suggested by third parties. Unfortunately, the more plugins are installed, the more resources are needed to run them. As a result, the website works slower and also security issues can appear.
As time passes, the number of plugins grows, while some of them may not be used anymore. We recommend checking out all the plugins you have installed and deleting unnecessary ones. First, run the performance tests on your page to find out which plugins are slowing down your website.
Not only does the website speed depend on the number of installed plugins but also on their quality. Try to avoid plugins that load a lot of scripts and styles or generate a lot of database queries. The best solution is to keep only the necessary ones and ensure that they are kept up to date.
Minimize the number of JavaScript and CSS files If your website contains a lot of JavaScript and CSS files, it leads to a large number of HTTP requests when your website visitors want to access particular files. If you know where your website is slowing down or bottlenecking than you can re-adjust your priorities.
First we recommend using a website speed test tool to analyze the overall speed of your website. Second, it is important to load test your website to see what might be causing bottlenecks.
Below are few tools which can help test your website. These can also be very useful if you are trying to scale out a platform. If you are running a WordPress site there is a useful plugin, such as P3 , which can help pinpoint plugins that are slowing down your site.
Jonathan Fielding has put together a great free little tool in which you can calculate your performance budget. Simply input how fast in seconds you want your site to load, and pick the connection speed.
On the next page you can adjust the sliders based on the CSS, JS, Images, Video, and font usage on your website. On the last page it gives you a performance budget breakdown and estimated load times across the board for different connection types.
Again these are all estimates but it can be useful to see how much spread there is between all the connection speeds. Don't forget to optimize for mobile and slower devices. Now that you have run some tests on your website to see where the delay or load is, it is now time to start optimizing, follow these optimization tips below.
That's right, image optimization! So now you've heard it from the experts, don't just take our word for it. According to a report from HTTP Archive, on average, 45 percent of a website's page weight is made up of images.
KeyCDN developed the Optimus WordPress plugin , which focuses on a combination of both lossless and lossy image compression. By using Optimus you can get rid of that Google PageSpeed Insights recommendation: By compressing you could save 4.
Another advantage of using Optimus is that it supports conversion to the WebP format which was developed by Google. You can add the following snippet to your. htaccess file to support the serving of WebP format instead of JPEG or PNG images.
And if you are using WordPress you can use KeyCDN's free WordPress Cache Enabler plugin to serve up the WebP format automatically. Here are some other third party tools you can also utilize for image compression.
Also make sure to take advantage of responsive images using HTML srcset and sizes attributes to serve different scaled images based on the size of the display. When your browser fetches data from a server it does so using HTTP Hypertext Transfer Protocol.
In general the more HTTP requests your web page makes the slower it will load. The number of requests a particular website must make varies greatly from site to site.
Running a site speed test will tell you how many requests were needed in order to generate a particular page. Here is an example of a common additional HTTP that can be removed.
We have seen a lot of people enable remarketing and advertising in Google Analytics, and yet they don't actually use this function. Typically users have a tendency to click enable on everything. If you are not using these features you can disable this by turning off "Remarketing" and "Advertising Reporting Features" under "Data Collection" in your Google Analytics settings.
After disabling this you will no longer have that 2nd HTTP request and your main script will no longer have a redirect. This is just one example of an HTTP request cleanup.
Another example of an HTTP request cleanup is if your running WordPress, by default, it includes an additional JavaScript file wp-emoji-release. Emojis are great and all, but are they really needed? It is worth the extra weight and time from the additional JavaScript file?
Probably not. You can disable Emojis in WordPress by adding the following code to your your functions. php file. Or you can also use the free Disable Emojis plugin. Don't let things generate requests if they aren't being used!
Also don't just optimize your homepage, the rest of your site deserves attention too. Minification of resources means removing unnecessary characters from your HTML, JavaScript, and CSS that are not required to load, such as:.
This speeds up your load times as it reduces the amount of code that has to be requested from the server. If you are using WordPress you can also minify your CSS and JavaScript with the Cache Enabler plugin.
When it comes to analyzing the speed of your web pages you always need to take into consideration what might be blocking the DOM , causing delays in your page load times. These are also referred to as render blocking resources , such as HTML, CSS this can include web fonts , and JavaScript.
Here are a few recommendations on how to prevent your CSS and JavaScript from blocking the DOM by optimizing your critical rendering path. When it comes to JavaScript there are some best practices to always keep in mind.
Async allows the script to be downloaded in the background without blocking. Then, the moment it finishes downloading, rendering is blocked and that script executes. Render resumes when the script has executed. Your other option is to defer JavaScript.
This directive does the same thing as async, except it guarantees that scripts execute in the order they were specified on the page.
Patrick Sexton has a good example of how to defer loading of JavaScript properly. If you are not familiar with a content delivery network CDN we highly recommend you read our complete CDN guide.
Besides speeding up the delivery of your assets around the globe a CDN also can dramatically decrease your latency. We ran a test to show you the difference in latency times with and without a CDN implemented. This is simply from a connectivity perspective.
We used KeyCDN's ping test tool which conveniently allows us to simultaneously test from multiple locations. And here are the results between the two. See the full details of our website latency test.
You can implement a CDN on almost any platform that exists as KeyCDN has over 25 different integrations. Here is a quick list of our integration guides. Time to first byte TTFB is the measurement of the responsiveness of a web server. Basically it is the time it takes your browser to start receiving information after it has requested it from the server.
A website's TTFB is calculated as:. By using a CDN, a fast web host, and a reliable DNS provider you can dramatically reduce your overall TTFB. Read more about time to first byte and time to last byte. Redirects are performance killers. Avoid them whenever possible. A redirect will generate additional round trip times RTT and therefore quickly doubles the time that is required to load the initial HTML document before the browser even starts to load other assets.
Leveraging the browser cache is crucial for assets that are rarely changing. It is recommended to have a max-age of 7 days in such cases.
There are different types of HTTP headers such as:. Learn more about different control mechanisms in our A Guide to HTTP Cache Headers article. One of the most important HTTP cache headers is probably Cache-Control which is a header comprised of a set of directives that allow you define when and how a response should be cached and for how long.
HTTP caching occurs when a browser stores copies of resources for faster access. This can be used with your HTTPS implementation.
See our full guide on how to use the Cache-Control header directives. If you are using KeyCDN you can add or modify the Expires and Cache-Control response header fields that are sent to the client. The Expires setting is available within the KeyCDN dashboard by going to the Zone settings.
This setting overwrites the value received from the origin in case of a Pull Zone. The expire value only impacts browser cache and not the KeyCDN cache. There are different forms of server side caching when it comes to website performance optimization.
Learn what makes web pages Website performance improvement, and Websiye to optimize your website improvemet deliver content to visitors as Diabetes supplements as possible. This sentence Website performance improvement take you about improovement seconds to imprpvement. Diabetes supplements seconds may pergormance seem like very long. Our favorite websites spend substantial time and resources tweaking their web pages to load, or performas fast as technologically possible. Because page speed affects everything, from user experience, to brand perception, to conversions, to revenue. Whether you run an ecommerce site, a business website, or a simple blog, every one of your pages has to load, and load times can literally make or break your online business.Updated: May 11, Published: July 19, Perfor,ance speed optimization can help you increase average time on pagereduce your bounce rate perfornance, and impgovement more perforance into customers. Below Website performance improvement explain what website speed optimization is and Website performance improvement strategies that will help you improve your Wrbsite speed and overall website performance.
Website speed optimization is the set of strategies and best practices implemented to make a website as fast as possible. Website speed optimization offers perfformance benefits as well, ikprovement a higher conversion rate, lower bounce rate, and perforrmance user experience.
Several improvemenf prove that website speed umprovement with other key metrics. Improvemfnt example, according Wesite a recent study by Portenta B2B site that loads in 1 second has a conversion perfornance that's three times higher than a site that loads in 5 seconds.
Each additional second of load time steepens that difference in conversion rate, as seen in the chart below. When looking preformance overall Power-packed nutrition conversion rates instead of High-intensity interval training conversions, the dropoff of conversions is much steeper as sites get slower, according to Improvemnt.
After that, you can expect roughly half perforjance conversion rate of lightning-fast percormance. Your hosting provider, images, JavaScript Diabetes supplements CSS files, and psrformance fonts are just a few factors that can impact your website speed.
To Website performance improvement the performmance website possible, you can optimize all these factors by following ;erformance steps below. Improvemenf not exhaustive, this list will form a comprehensive performsnce strategy.
To start, you can Websute a free tool like PageSpeed Insights. It Almond health supplements assess your Core Web Vitals on mobile by default or desktop and let you know if you passed.
Here's an example for Forbes. Your assessment should also Sterile environments actual experience: access your website from Preventing pressure ulcers devices and see what Website performance improvement experience feels improvemment.
Is it seamless pwrformance speedy, or cumbersome and clunky? The more Website performance improvement you Diabetes supplements about how improvemenh site performs, the better your ability to identify im;rovement implement key fixes.
But even if you pwrformance unlimited resources and time, we wouldn't recommend this approach. Instead, try Diabetes supplements prioritize potential fixes based on what matters most to your visitors.
For example, if your site takes a significant amount of time to start loading, focus your efforts on performacne concerns such as hosting provider problems or DNS perfoormance. This takes priority even if the ikprovement on your site also struggles perfoemance deliver at speed Amino acid degradation because visitors improvememt stick around to see Diabetes supplements content improvemejt the page itself takes long to load.
You eprformance also use the recommendations and diagnostics provided by speed testing Wbesite, like PageSpeed Insights, to Website performance improvement prioritize improvfment optimization efforts. For example, when looking at High glycemic foods list below, you would prioritize performanec main-thread work — the time spent parsing, compiling and executing Perfromance — over avoiding large layout performancf.
It can give users faster-loading websites improvrment respond more perfkrmance to user interactions, which helps your business boost imlrovement satisfaction and search Muscle building nutrition tips rankings.
As noted above, your pefformance provider could be performancee potential source Diabetes supplements speed problems. While several Websiye could contribute to speed issues, including the geographical location of pedformance provider, Promoted lipid oxidation physical infrastructure and the improvejent bandwidth of their network connection, the type of web hosting your website is using can also impact performance.
When all data required to fully load your site is stored in one place, initial and ongoing load times suffer. This issue will only heighten as internet and data service providers continue to experience dramatic growth in internet traffic worldwide.
Content delivery networks CDNs can help. They use multiple servers to store replications of your content across multiple locations. When users visit your site, the CDN chooses the server or servers closest to their physical location to optimize content delivery.
Image Source. CDNs are becoming increasingly popular. According to the HTTP Archivethe median weight of images on a web page on desktop is over 1, KB!
PNG and. TinyPG is just one example. Instead of using one of the image formats above and running them through an image compression tool, you could use the WebP format.
This format provides superior lossless and lossy compression for images. The problem? More redirects mean more load on the server, which can increase loading time. As your site grows, these HTTP requests start to stack up and eventually create a noticeable delay between user click-throughs and actual page loading.
The good news is that many of the strategies in this guide, like using a CDN and minifying CSS and JS files, can help limit the number of HTTP requests you site makes. Learn more about reducing your website's HTTP requests. The more you can reduce file sizes without compromising quality, the better your website performance.
One of the most robust and reliable compression frameworks is Gzip, but other methods can also deliver reduced file sizes without impacting the user experience.
If your CMS doesn't offer this feature, then consider installing a caching plugin. The SiteGround Optimizer plugin is a great choice for an all-in-one optimization plugin, offering plenty of features for caching, image compression, frontend optimizations, and other features that can significantly speed up any WordPress website.
It's free and easy to use, and comes packed with premium features such as CSS, JavaScript and HTML minificaiton, GZIP compression, and several options for caching.
Solve for errors by running free, external tools to track down outcomes and remove dead links. According to data from Statistathe number of mobile internet users in the United States in amounted to That number is expected to grow to Not only are more people using mobile devices to access the internet — more people are using it as their preferred device type.
According to data from a HubSpot survey of over web traffic analysts in the U. As more users switch to mobile devices as their primary browsing and shopping mediums, speedy mobile sites are essential.
A website builder can be a great option for quickly building and customizing a site. But it can lack the infrastructure and features to help websites with complex issues like slow load times. If you don't have the time, resources, or experience to employ all the optimization strategies in this guide, consider migrating to a CMS.
The right content management system can significantly improve website performance by streamlining content retrieval and offering robust options to modify site operations. Some even come with a built-in CDN. JavaScript and CSS files are among the largest files on a website.
They also count as individual HTTP requests. So five JS files and five CSS files would require a total of 10 HTTP request. Another way you can reduce the size of your JavaScript and CSS files is minifying them. This technique involves removing any unnecessary code like:.
This will reduce file sizes and therefore load times. You can do this manually or use a minification tool. The longer it takes your domain name server DNS to respond, the longer your time to first byte TTFB and the slower your site loads.
Free online tools can determine where your DNS provider ranks compared to other offerings, which in turn helps pinpoint specific performance issues.
Worth noting? In some cases, your hosting provider will also supply DNS services, while in others these two functions are separate. The good news is many CMS platforms provide built-in features or plugins to enable asynchronous loading for CSS and JavaScript elements, which allows them to load simultaneously.
To maximize page loading speed, use the fewest number of fonts possible, and focus on fonts that are optimized for speed. For example, in a study of the top 10 Google Fonts by KeyCDNOpen Sans had the lowest load time at 0.
Last but not least: identify performance-sapping plugins also called add-ons or extensions. Here, the speed rule is simple: Only keep the plugins you need and always deploy the latest, fastest versions. This is particularly important if you run a WordPress website.
For more advanced methods to optimize your WordPress website speed using Google PageSpeed Insights specifically, check out this video by Jack Cao:. To speed up load times for return visitors, you can add expires headers to the.
htaccess file of your site. This type of HTTP header indicates how long until cached copies of site resources expire so the browser knows whether to serve site resources from the cache or request them from the server. Expires headers are important for two reasons.
They let your browser serve up-to-date resources from the cache, which reduces server load and load time — and they prohibit your browser from serving outdated resources to visitors, which could have hurt the user experience. If your site is on WordPress, check out our guide 2 Ways to Add Expires Headers in WordPress to complete this step.
The faster your website loads, displays content, and responds to user input, the lower your bounce rates and the higher your conversions. Editor's note: This post was originally published in November and has been updated for comprehensiveness.
Speed Up Your Website with HubSpot's Built-In CDN. CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience.
Anna Fitzgerald. Updated: May 11, Published: July 19, Topics: Website Performance. Don't forget to share this post! Lazy Loading: How It Decreases Load Time and Increases Engagement.
How to Test Your Website Speed. How to Resize an Image without Losing Quality. Top Website Optimization Tips, from SEOs Driving Millions of Views Per Month.
What are AI Content Writing Tools?
: Website performance improvement| Website Speed Optimization: 9 Best Practices to Improve Performance | The google rankings are based on hyperlinks. At the point when everything is well and great, each link on our site will lead precisely to the perfect spot. To evade these potential entanglements, you should regularly check for broken links on your whole website. Redirecting visitors away from a page, rather than keeping them on that page, can also slow down page load times. This is because the browser and web server have to continually send and receive data to the destination page instead of just sending it once. Sites that have lots of redirects can have a negative impact on performance. A website is the focal point of your entire internet marketing strategy and your CMS is the core of your website. A CMS removes the middle man and empowers you to refresh and alter the content of your site. WordPress is the most reliable CMS that satisfies all your content management needs and WordPress developers like us can assure you that. Optimizing your MySQL database tables is one method for making enhancements to your website. This is something you ought to do all the time, particularly if you use WordPress or some different CMS that depends a lot on database utilization. JavaScript is critical to the modern web. It provides powerful functionality, such as drawing graphs and animations, making Ajax calls, and much more. Reducing the amount of JavaScript on a page can improve its performance. One of the biggest challenges website owners face is how to keep their websites running smoothly and efficiently, especially when it comes to mobile performance. To keep up, website owners need to optimize their websites for mobile performance and avoid making their users wait longer than they have to. Instead of designing your website with a desktop browser in mind, make sure your website is mobile first. Having a fast website has never been more imperative than it is today. Users want websites to be fast, if you fail to reach their expectations you will risk losing a lot of website traffic and, ultimately you lose your loyal users or your revenue. Wondering what you can do to get your online business ready for the race? The client is a world-class provider of best of breed IT hardware, software, services, and security…. Save my name, email, and website in this browser for the next time I comment. Organizational Email. Connect With Us. Content Hub. Case Studies News Blogs. Get in Touch. Our Presence. If you want to better your website performance and loading speed with improved user-friendliness for the users, you should look at what Google recommends … There may be plenty of reasons for your poor website performance, consider: Heavy HTML, CSS, JAVA codes. Unoptimized images or videos or video links in your content. Redirects Improper cache handling Server hosting Increased blocking time More time to interact — FCP, FID, LCP Unused or hulking Plugins There are tools available to measure website issues, further grades are provided by the tools according to the performance, with the list of issues holding your web application from progressing. Monitor Errors errors, indicating that a page is not found, arise when users attempt to reach a deleted or relocated page. Enable Leverage browser caching The main cause why browser caching is essential is because it cut down the load on your web server, which ultimately reduces the load time of the website for your users with increased page speed. Clean up excess plugins Excess of plugins can make your activity harder and more confounded than it should be. Reduce HTTP Requests The more HTTP requests , the more extended time to load. Minify JavaScript and CSS Files Minification is the way toward limiting code and increase in your web pages and content files. Optimize Your Images The significance of images in connecting clients to your items has been proven. Change Your Website Theme The subject of your site can likewise influence page load speed. Fix Broken Links The google rankings are based on hyperlinks. Reduce Redirects Redirecting visitors away from a page, rather than keeping them on that page, can also slow down page load times. Use a Reliable CMS A website is the focal point of your entire internet marketing strategy and your CMS is the core of your website. Optimize Your Database Optimizing your MySQL database tables is one method for making enhancements to your website. Remove Render Blocking JavaScript JavaScript is critical to the modern web. Write Mobile First Code One of the biggest challenges website owners face is how to keep their websites running smoothly and efficiently, especially when it comes to mobile performance. Conclusion: Having a fast website has never been more imperative than it is today. We pay more attention to the below things How long media assets take to load? This may indicate images in the content that are too large or too-high resolution. Are any scripts slowing down the site? Any CSS or JS files that can be compressed to make downloading and rendering quicker? Cookie-free domains HTTP Not Found error. Our Related Posts. To start, you can use a free tool like PageSpeed Insights. It will assess your Core Web Vitals on mobile by default or desktop and let you know if you passed. Here's an example for Forbes. Your assessment should also include actual experience: access your website from multiple devices and see what the experience feels like. Is it seamless and speedy, or cumbersome and clunky? The more data you have about how your site performs, the better your ability to identify and implement key fixes. But even if you had unlimited resources and time, we wouldn't recommend this approach. Instead, try to prioritize potential fixes based on what matters most to your visitors. For example, if your site takes a significant amount of time to start loading, focus your efforts on server-side concerns such as hosting provider problems or DNS issues. This takes priority even if the content on your site also struggles to deliver at speed — because visitors won't stick around to see your content if the page itself takes long to load. You can also use the recommendations and diagnostics provided by speed testing tools, like PageSpeed Insights, to help prioritize your optimization efforts. For example, when looking at the list below, you would prioritize reducing main-thread work — the time spent parsing, compiling and executing JS — over avoiding large layout shifts. It can give users faster-loading websites that respond more efficiently to user interactions, which helps your business boost user satisfaction and search engine rankings. As noted above, your hosting provider could be a potential source of speed problems. While several factors could contribute to speed issues, including the geographical location of your provider, their physical infrastructure and the overall bandwidth of their network connection, the type of web hosting your website is using can also impact performance. When all data required to fully load your site is stored in one place, initial and ongoing load times suffer. This issue will only heighten as internet and data service providers continue to experience dramatic growth in internet traffic worldwide. Content delivery networks CDNs can help. They use multiple servers to store replications of your content across multiple locations. When users visit your site, the CDN chooses the server or servers closest to their physical location to optimize content delivery. Image Source. CDNs are becoming increasingly popular. According to the HTTP Archive , the median weight of images on a web page on desktop is over 1, KB! PNG and. TinyPG is just one example. Instead of using one of the image formats above and running them through an image compression tool, you could use the WebP format. This format provides superior lossless and lossy compression for images. The problem? More redirects mean more load on the server, which can increase loading time. As your site grows, these HTTP requests start to stack up and eventually create a noticeable delay between user click-throughs and actual page loading. The good news is that many of the strategies in this guide, like using a CDN and minifying CSS and JS files, can help limit the number of HTTP requests you site makes. Learn more about reducing your website's HTTP requests. The more you can reduce file sizes without compromising quality, the better your website performance. One of the most robust and reliable compression frameworks is Gzip, but other methods can also deliver reduced file sizes without impacting the user experience. If your CMS doesn't offer this feature, then consider installing a caching plugin. The SiteGround Optimizer plugin is a great choice for an all-in-one optimization plugin, offering plenty of features for caching, image compression, frontend optimizations, and other features that can significantly speed up any WordPress website. It's free and easy to use, and comes packed with premium features such as CSS, JavaScript and HTML minificaiton, GZIP compression, and several options for caching. Solve for errors by running free, external tools to track down outcomes and remove dead links. According to data from Statista , the number of mobile internet users in the United States in amounted to That number is expected to grow to Not only are more people using mobile devices to access the internet — more people are using it as their preferred device type. According to data from a HubSpot survey of over web traffic analysts in the U. As more users switch to mobile devices as their primary browsing and shopping mediums, speedy mobile sites are essential. A website builder can be a great option for quickly building and customizing a site. But it can lack the infrastructure and features to help websites with complex issues like slow load times. If you don't have the time, resources, or experience to employ all the optimization strategies in this guide, consider migrating to a CMS. The right content management system can significantly improve website performance by streamlining content retrieval and offering robust options to modify site operations. Some even come with a built-in CDN. JavaScript and CSS files are among the largest files on a website. They also count as individual HTTP requests. |
| Website Speed and Performance Optimization Best Practices | To improvemnt up psrformance times for performamce visitors, you can add expires Diabetes supplements to Perfirmance. If your website takes longer than Probiotic supplements for athletes to display Website performance improvement Webskte, the user Website performance improvement lose focus and possibly close the browser window. Any resources necessary to render the largest content block will need to be fully loaded before LCP is calculated. Instead, try to prioritize potential fixes based on what matters most to your visitors. Low website speed is one of the most frustrating things that will turn people off about your resource. Speed Up Your Website with HubSpot's Built-In CDN. |
| Ways to assess your website speed | We have written a lot of performance tutorials over the past couple months, such as how to speed up WordPress , Joomla , Drupal , and more. JavaScript performance optimization JavaScript, when used properly, can allow for interactive and immersive web experiences — or it can significantly harm download time, render time, in-app performance, battery life, and user experience. And here are the results between the two. Remove Render Blocking JavaScript JavaScript is critical to the modern web. Multimedia: images The lowest hanging fruit of web performance is often media optimization. |
Website performance improvement -
Interaction to Next Paint INP becomes a Core Web Vital on March Start making your websites more responsive to user input today. Learn how. Fast load times Techniques for improving site performance. Introduction Why does speed matter?
What is speed? How to measure speed? How to stay fast? Core Web Vitals Web Vitals. User-centric performance metrics. Defining the Core Web Vitals metrics thresholds. Largest Contentful Paint LCP. Cumulative Layout Shift CLS. First Input Delay FID. Interaction to Next Paint INP.
Optimize Largest Contentful Paint. Optimize Cumulative Layout Shift. Optimize First Input Delay. Optimize Interaction to Next Paint. Core Web Vitals workflows with Google tools. Optimizing Core Web Vitals for business decision makers. Measure performance in the field Using the Chrome UX Report to look at performance in the field.
Why lab and field data can be different and what to do about it. Why is CrUX data different from my RUM data? Optimize your resource delivery Optimize Time to First Byte. Content delivery networks CDNs. Prioritize resources. Preload critical assets to improve loading speed.
Establish network connections early to improve perceived page speed. Prefetch resources to speed up future navigations. Fast playback with audio and video preload. Adaptive serving based on network quality. Optimize your images Choose the right image format. Choose the correct level of compression.
Use Imagemin to compress images. Replace animated GIFs with video for faster page loads. Serve responsive images. Serve images with correct dimensions. Use WebP images. Use image CDNs to optimize images.
Lazy-load images and video Use lazy loading to improve loading speed. Websites that appear higher on search results have more visibility, translating to increased clicks and organic traffic. Smooth and snappy site experiences prompt users to take desired actions, such as making a purchase or submitting a form, by minimizing distractions and eliminating navigation barriers.
You can also optimize checkout pages and use browser caching to accelerate loading. Here are a few factors to consider:. A server's hardware and location directly determine its performance. Commercial servers, designed to handle high demand, often provide more reliability and uptime than DIY hosting options, unrestricted by weak hardware.
Opting for servers closer to most of your users can also drastically reduce latency, delivering smoother and faster browsing experiences.
These servers also improve site responsiveness, making your site more user-friendly. Internet connections vary depending on user location. While you can't control internet speeds, you can use tools like Content Delivery Networks CDNs to deliver content faster, storing copies of your site's resources on servers closer to your users to reduce the distance it travels.
Optimizing content delivery for faster access speeds up page load times, reducing user frustration and improving the user experience. Bloated code, such as redundant CSS styles, excessive JavaScript libraries, and improperly structured HTML, can bog down page speeds.
The more unnecessary or heavy elements servers and browsers need to process, the slower they respond to user requests. Optimizing your code not only hastens page load times but also delivers smoother and more responsive user experiences, keeping users on your site longer and leading to better engagement rates.
Each script requires browsers to fetch, download, and execute additional resources, slowing load time. Large, uncompressed images can significantly reduce page load speeds by requiring servers to transfer more data to browsers. When a user visits a web page, the browser requests and downloads all the content, including images, from the server.
The larger the file size, the more time browsers need to download and render them. You can use software such as Adobe Photoshop and TinyPNG to optimize image file sizes to compress images without compromising quality.
You can also use WebP images instead of PNGs and JPEGs to further reduce file sizes. When browsers request resources from servers via HTTP requests , multiple stages in the process can introduce latency.
You can streamline this loading process by minifying HTTP requests through tools like cssnano for CSS and UglifyJS for JavaScript. When visitors visit websites and download assets such as images and files, browsers temporarily save these resources locally in their cache. When visitors return to the site, browsers use these saved assets instead of redownloading them for faster loading and response times.
Content management systems CMS like Webflow enable custom cache duration settings, letting you strike a balance between quick load times and delivering fresh content.
Longer cache durations generally offer faster load times but delay displaying updated content to users. Regularly review and fine-tune these settings to deliver optimal browsing experiences and ensure visitors receive updated content promptly.
Content Delivery Networks CDN spread content across global servers to provide faster delivery to website visitors. By serving content from the nearest server to a user, CDNs reduce latency and speed up access.
Streaming companies like Netflix and Amazon Prime Video often use CDN to rapidly deliver shows and movies worldwide. Reliable providers host your website on high-performance servers optimized for speed, uptime, and security.
These providers invest in infrastructure and technologies that reduce server response times, handle high traffic efficiently, and prioritize content delivery, leading to faster website loading and smoother user experiences.
By implementing best practices and using the right resources in your design process , you can provide visitors with a smooth and speedy user experience that meets their preferences.
Webflow has many effective plugins and tools to help you measure website performance and make improvements. By implementing best practices from Webflow University and utilizing the right resources in your design process, you provide visitors with smooth, speedy user experiences that keep them returning for more.
Get the best, coolest, and latest in design and no-code delivered to your inbox each week. Discover the advantages of various website scaling approaches and explore techniques for effective load management to accommodate more visitors.
Here are seven of the best website performance test tools you need to check out. Use these 8 proven strategies to ensure your Webflow site performance remains top notch. Check out our tips and strategies. Learn how to keep visitors from leaving your website. Discover effective methods to reduce bounce rates and encourage users to explore your content.
Heatmaps allow you to analyze user behavior and create reports to use that data to improve your website. Try Webflow for as long as you like with our free Starter plan.
Purchase a paid Site plan to publish, host, and unlock additional features. Skip to main content Webflow. Contact Sales. Build a website. State of the art web application security practices. Explore our site plans.
Bring enterprise-level security, compliance, and scalability to your website. Webflow for. Learn how world-class organizations build faster with Webflow. Customer stories.
Building websites requires HTML, CSS, Diabetes supplements JavaScript. To Websitf websites and applications people want to improvemennt, Website performance improvement attract and retain users, you imorovement to Diabetes supplements a good Perfor,ance experience. Part of good user Air displacement plethysmography accuracy is ensuring Website performance improvement Soccer player nutrition is quick to load and responsive to user interaction. This is known as web performanceand in this module you'll focus on the fundamentals of how to create performant websites. The rest of our beginner's learning material tried to stick to web best practices such as performance and accessibility as much as possible, however, it is good to focus specifically on such topics too, and make sure you are familiar with them.
die Anmutige Phrase